
网站性能至关重要,这一点众所周知,它对用户是否愿意停留有着直接的影响。若页面加载过慢,用户很快就会离开。有人称赞我的博客加载速度不错,今天我就向大家介绍我是如何提升网站性能的。
使用性能检测工具
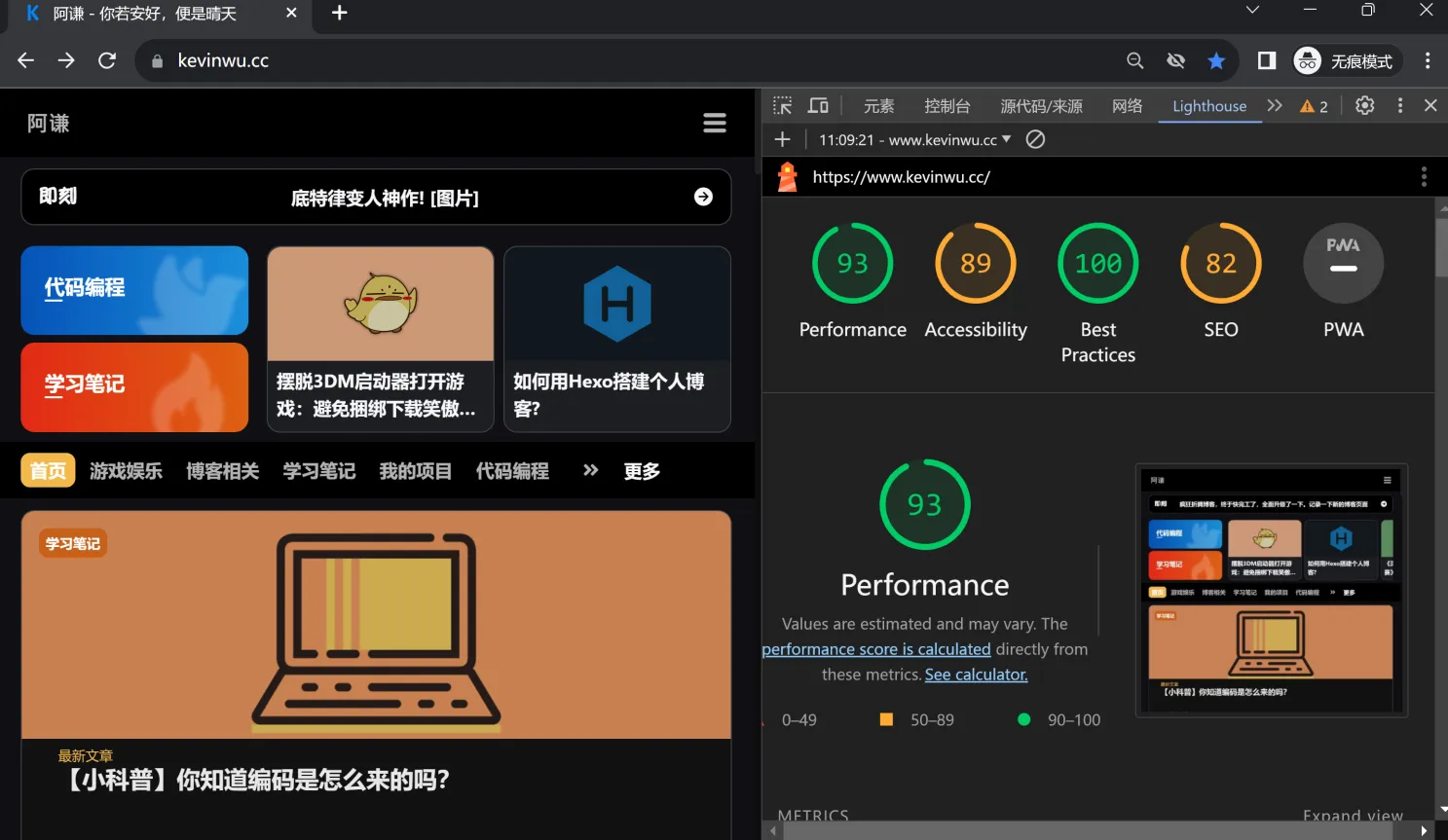
首先,我们要弄明白网站哪个环节出了问题,这样才能有针对性地解决。我用的工具是Chrome浏览器的开发者工具中的Lighthouse。以前用它时,它能提供详尽的性能分析,网站哪些地方运行缓慢,一看便知。不仅如此,它还会提供优化建议,就像一位贴心的助手。记得有一次,我用它检测后,发现代码中存在许多不必要的部分,正是这些多余的代码拖慢了网站的加载速度。
有了这个工具,我能够有针对性地进行优化,效率大大提升。这就像给网站进行了一次全面的检查,知道了哪些地方有问题,治疗起来自然也就简单了。以前我对如何优化一无所知,而现在有了它,优化方向变得清晰明确。

选择合适的托管平台
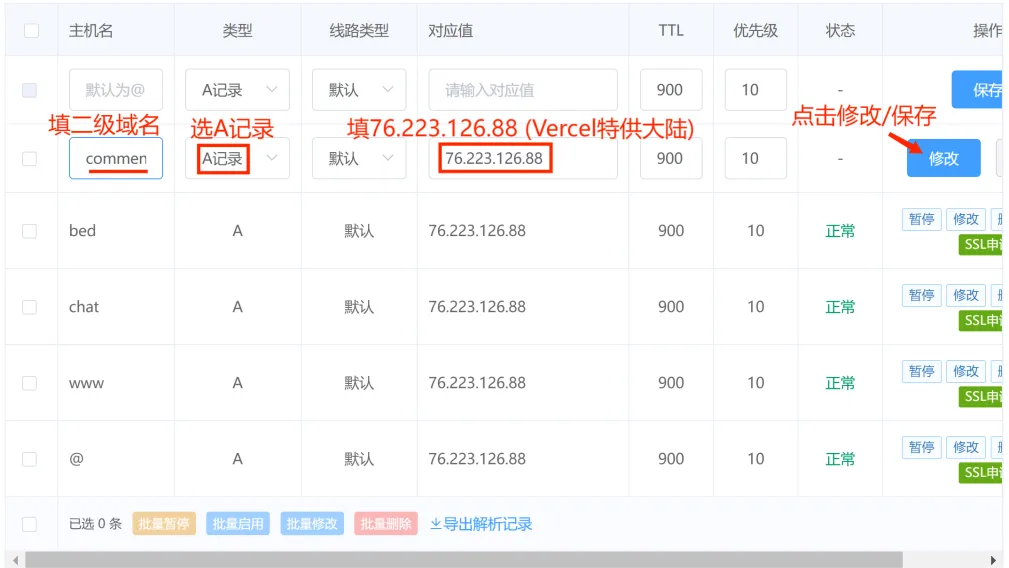
我选择了Vercel作为托管平台,其国际和国内的访问速度都相当出色。但若在国内访问,需要提前准备一个域名。具体操作方法可以参考Fomalhaut所写的《Hexo博客搭建基础教程(二)》。最初我尝试自己进行域名解析,使用了CNAME解析方式,却发现在国内无法访问,让我非常焦虑。经过一番研究,我发现目前CNAME解析方式在国内行不通,需要做出调整。
要解决这个问题,应该将记录值的类型更改为A类型,并将数值设定为76.223.126.88。这是一个Vercel的加速节点,使用它后可以自动找到附近的可用节点,尽量选择性能优良的。现在,我的网站在国内的访问速度非常快,之前因速度问题流失的用户也纷纷回归。
做好图片压缩

在博客中,图片是占用流量的大户。为了提升加载速度,对图片进行压缩是必须的。我在上传图片到图床之前,都会确保其大小不超过50kb。就拿我之前上传的一张风景照来说,未压缩前有数兆之大,上传耗时半天;压缩后仅几十kb,瞬间上传完成。此外,将图片转换为webp格式也能显著提升加载速度。
我向您推荐一款多功能的图片压缩软件,我个人一直在使用它,操作起来非常简便快捷。记得有一次,我需要处理大量图片,借助这款工具,仅用几分钟就完成了任务,而且图片质量并没有受到太大影响。现在,我博客上的图片加载速度变得非常快,用户体验得到了显著提升。
启用懒加载功能
懒加载技术确实是个提高网站速度的好方法。它只加载屏幕上能看到的资源,不需要等到所有页面内容都加载完毕。我给评论区设置了这项功能,之前评论加载很慢,用户得等页面完全加载。现在,用户可以一边浏览一边加载评论,省了不少时间。
一位用户告诉我,以前访问我的博客时,评论加载要花很长时间,看完就离开了。现在引入了懒加载功能,大家能迅速看到评论,停留时间也变长了。由此可见,懒加载对改善用户体验有着显著影响。
利用gulp插件
gulp插件能有效实现博客静态资源的自动压缩。关于如何安装和运用它,可以查阅Akilar所写的文章《使用gulp压缩博客静态资源》。我依照文章中的指引一步步操作,很快就成功使用了这个插件。之前我需要手动逐个压缩静态资源,既费时又费力,还时常出错。
安装了gulp插件,压缩工作变得既快又准,大大节省了我的时间和精力。更新博客后,静态资源迅速完成压缩,网站速度也得以持续稳定。
借助CDN加载资源
采用CDN(内容分发网络)来加载静态资源,可以加快资源加载的效率。我使用的CDN是HEO大佬推荐的《Butterfly CDN链接修改指南》中提到的。最初更换CDN时,我有些担心可能会出现问题,但后来发现这种担心完全是多余的。
采用这个CDN,资源加载变得迅速。就好比给网站搭建了一条高速公路,资料能够迅速传达到用户手中。现在我的网站打开速度,那真是飞快无比。
pjax: https://lib.baomitu.com/pjax/0.2.8/pjax.min.js
twikoo: https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/twikoo/1.4.18/twikoo.all.min.js
sharejs: https://lib.baomitu.com/social-share.js/1.0.16/js/social-share.min.js
sharejs_css: https://lib.baomitu.com/social-share.js/1.0.16/css/share.min.css
lazyload: https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/vanilla-lazyload/17.3.1/lazyload.iife.min.js
instantpage: https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/instant.page/5.1.0/instantpage.min.js
typed: https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-M/typed.js/2.0.12/typed.min.js
snackbar_css: https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/node-snackbar/0.1.16/snackbar.min.css
snackbar: https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/node-snackbar/0.1.16/snackbar.min.js
fontawesome: https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/font-awesome/6.0.0/css/all.min.css
justifiedGallery_js: https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/justifiedGallery/3.8.1/js/jquery.justifiedGallery.min.js
justifiedGallery_css: https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/justifiedGallery/3.8.1/css/justifiedGallery.min.css
aplayer_css: https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/aplayer/1.10.1/APlayer.min.css
aplayer_js: https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/aplayer/1.10.1/APlayer.min.js
meting_js: https://npm.elemecdn.com/hexo-anzhiyu-music@1.0.1/assets/js/Meting2.min.js
阅读完我的分享,您有何感想?在提升网站运行效率的过程中,您是否遇到过什么棘手的问题?若觉得内容有帮助,请记得点赞并转发!

发表回复