在网站搭建过程中,网页的布局样式种类繁多。掌握一些常见的布局风格,可以让你的网站立刻显得更加专业和高端。下面我将为大家详细介绍这7种不同的布局方法,敬请关注!
“国字”型布局
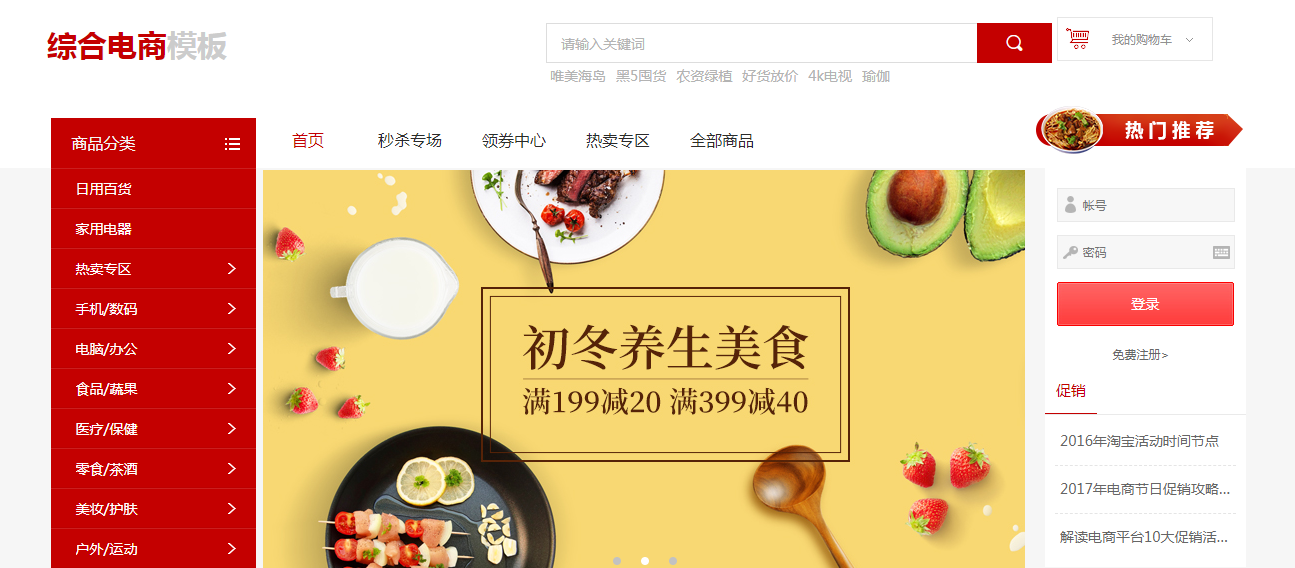
“国”字型的布局源自“同”字型的演变,因其与汉字“国”的相似性而得名。在众多网站的首页设计中,这种布局颇为常见。在页面顶部,网站标志、导航栏以及Banner广告依次排列。这样的布局有助于用户迅速把握网站概貌,并迅速定位到他们想要访问的板块。
页面正中央部分,便是网站的核心信息展示区域,这里集中了众多关键信息。而在页面下方,则清晰地标示了版权信息与联系方式,便于用户了解网站的归属以及进行咨询和交流,这种布局既实用又普遍。

T 型布局
T型布局的形状与英文字母T相似。在顶部位置,通常放置着网站的标志或者非常吸引人的横幅广告。试想,当用户访问网站时,最先看到的往往就是这一显眼的部分,因而很容易被它所吸引。
页面左侧设有导航栏,为用户提供了多样化的功能选项。而右侧则主要展示网页的正文内容。这种明确的区域划分,有助于用户迅速定位所需信息,从而缩短查找所需内容的时间。

标题正文型
文章和新闻页面上,标题正文型布局被广泛运用。这种布局常见于文章页、新闻页,以及部分注册页面。在文章或新闻页面中,标题能迅速让读者把握主题,而正文则对内容进行了详尽的阐述。
注册页面上的标题明确指出此处为注册界面,正文部分则详细列出所需填写的信息,条理清晰,便于用户依次操作,实现注册过程既简便又高效。
左右框架型布局
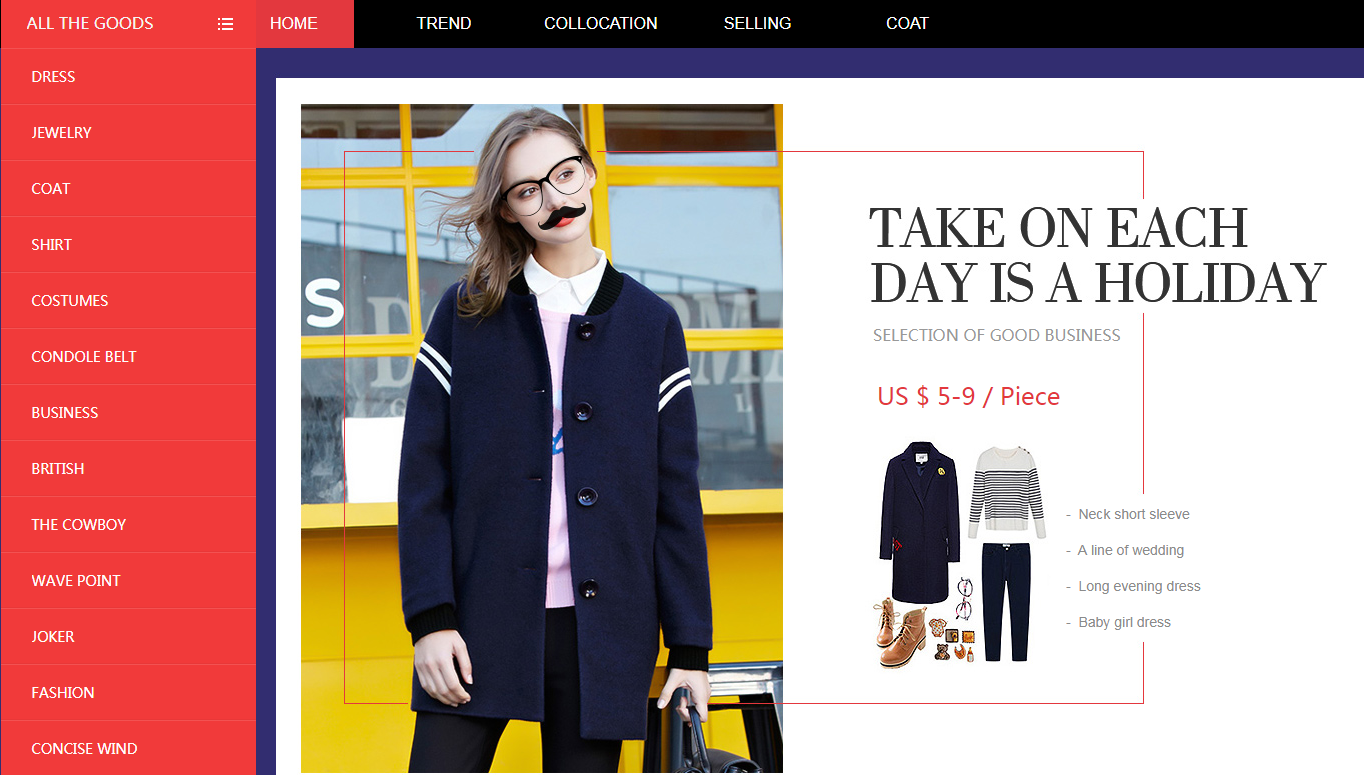
这种布局在大型论坛和公司网站上颇为流行。它通常被划分为两个部分,一边是另一边的页面。左边通常设有导航栏链接,相当于一个“索引目录”,用户可以轻松点击,迅速定位到所需的板块。
网站的核心内容位于右侧。以论坛为例,左侧的导航栏里包含了众多话题分类,而右侧则呈现了相应的帖子详情。这样的布局对于拥有众多内容板块的网站尤为适宜,它使得用户能够轻松地进行分类浏览。
上下框架型
上下结构的布局与左右结构相仿,区别在于它将页面分为上下两页。通常,上面部分会展示关键的导航或公告信息,用户浏览时一目了然,确保不会遗漏重要内容。
这里是主要内容展示的区域,例如,一些以展示为主的网站,其上方设有导航指引,下方则展示产品图片及相关信息。尽管与左右结构的框架型布局存在差异,但它们均能实现区域的明确划分,便于用户进行浏览。

综合框架型
综合框架型布局是将左右以及上下框架的优点相融合。这种布局能够对页面内容进行更细致的划分。对于内容繁多、功能多样的网站来说,它无疑是一个不错的选择。
各个区域能够呈现不同深度的内容,例如,在大型电商平台,通过这样的布局设计,商品类别、详细信息以及推荐内容都能得到有序排列,便于消费者迅速锁定所需商品。
POP 布局

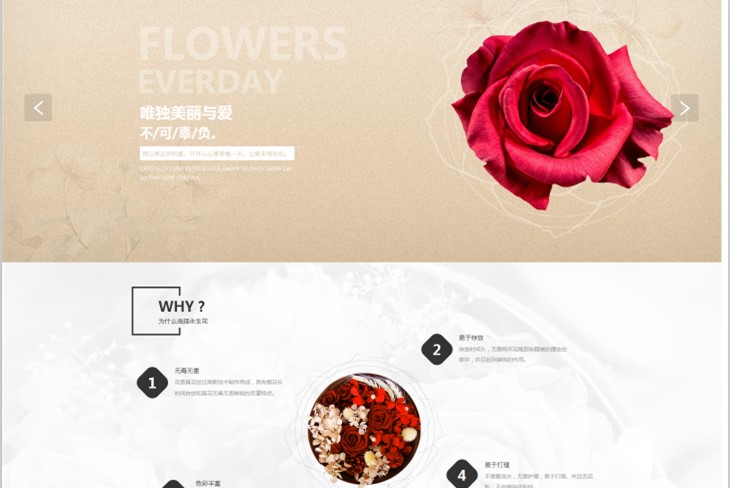
POP布局充满艺术气息和时尚韵味。页面设计往往以一张精致的海报为核心。这张海报能迅速吸引观众的注意力,并营造出一种别具一格的氛围。
这种设计适用于创意型、艺术型网站,亦或用于举办活动推广的网页。它能够为用户带来视觉上的愉悦,同时激发他们深入挖掘网站内容的兴趣。
现在遇到了一个问题,面对众多布局方案,你认为哪一种能够使你的网站在众多网站中独树一帜?若觉得这篇文章对你有所帮助,请不要忘记点赞以及将它分享出去!

发表回复